大部分站长都对 HTML 标签十分熟悉。通常 HTML 告诉浏览器怎样渲染显示网页上的信息。例如, <h1>英雄</h1> 告诉浏览器以 1 号大标题显示文本文字 “英雄”。 然而, HTML 并没有给出这段文字确切意义的信息—— “英雄” 既可以指武勇超群而令人敬佩的人,又可以指张艺谋导演的那部电影。对于搜索引擎来说,想要智能地给用户呈现最相关的内容,将变得更加困难。
Schema.org 提供了一份共享的词汇表,站长可以使用它来标记网页,而这些标记则被主要的搜索引擎: Google, Microsoft, Yandex 和 Yahoo! 所支持。
网站采用schema.org结构化数据格式标示网站,将使网站在主流搜索引擎中获得更丰富的格式展示效果,吸引更多的流量,有关schema.org的信息请参考官方中文站:http://schema.org.cn/docs/getstarted.html
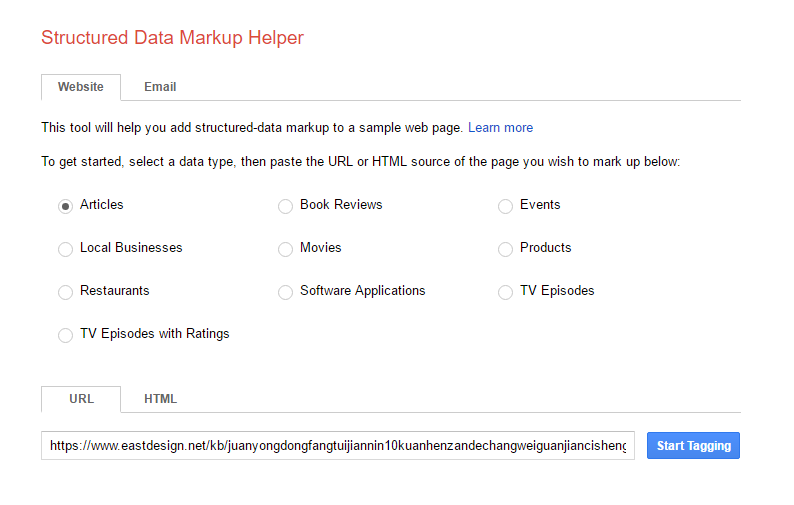
一,首先打开以下网址:
https://www.google.com/webmasters/markup-helper/?hl=en
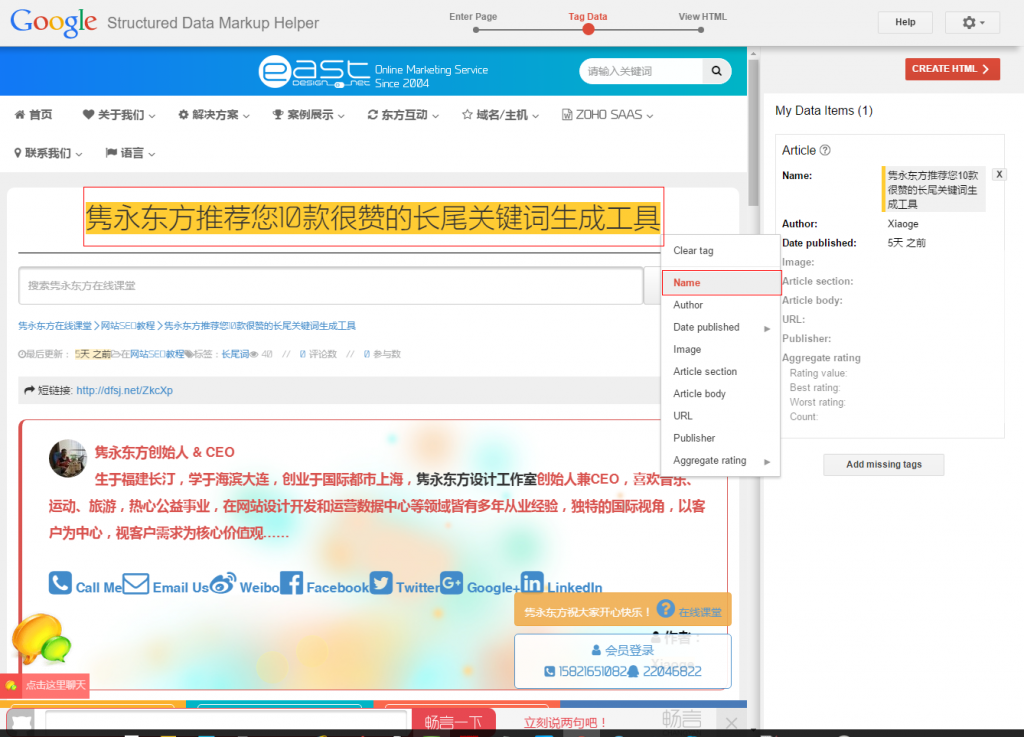
根据网页所属类型选择需要标示的类别,以隽永东方官网为例,我们需要标示的类别属于Articles,然后输入所需标示的网址。