随着外贸网站询盘表单越来越多的使用Wufoo表单以来,有一个问题一直困扰着大家,就是默认情况下,很难确定是哪个产品发送来的询盘内容,因此迫切需要解决的问题就是如何在Wufoo表单字段中自动获取WordPress的动态标题内容。
参考了Wufoo官方的文档:http://help.wufoo.com/articles/en_US/SurveyMonkeyArticleType/URL-Modifications 发现这个问题难度并不大,首先要想解决这个问题,只能嵌入Wufoo的iframe代码,而要放弃其他比如shortcode之类的嵌入方式,因为iframe的方式可以很轻松的插入动态PHP的代码而使得表单轻松的获取动态内容,我们随便拿一个现成的表单来举例说明:
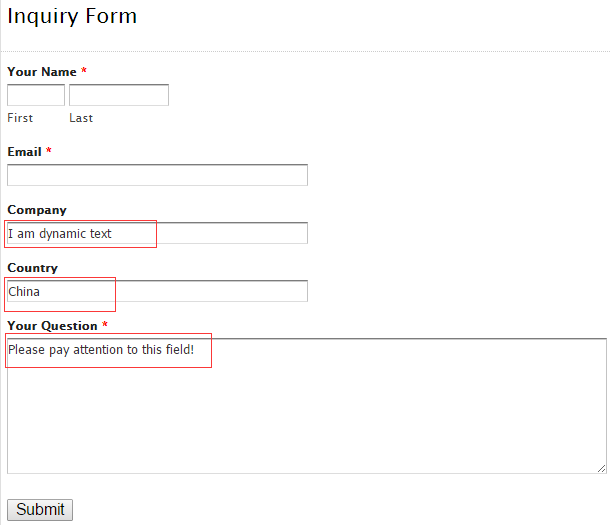
访问这个网址大家会得到以下效果:

大家注意网址的后缀:/def/Field5=I%20am%20dynamic%20text&Field6=China 其中Field5 Field6之类的就是Wufoo里边的字段名称,后边的内容可以替换为动态的PHP代码,比如:Field5=<?php echo get_the_title(); ?> 从而实现了动态内容的自动填充效果。