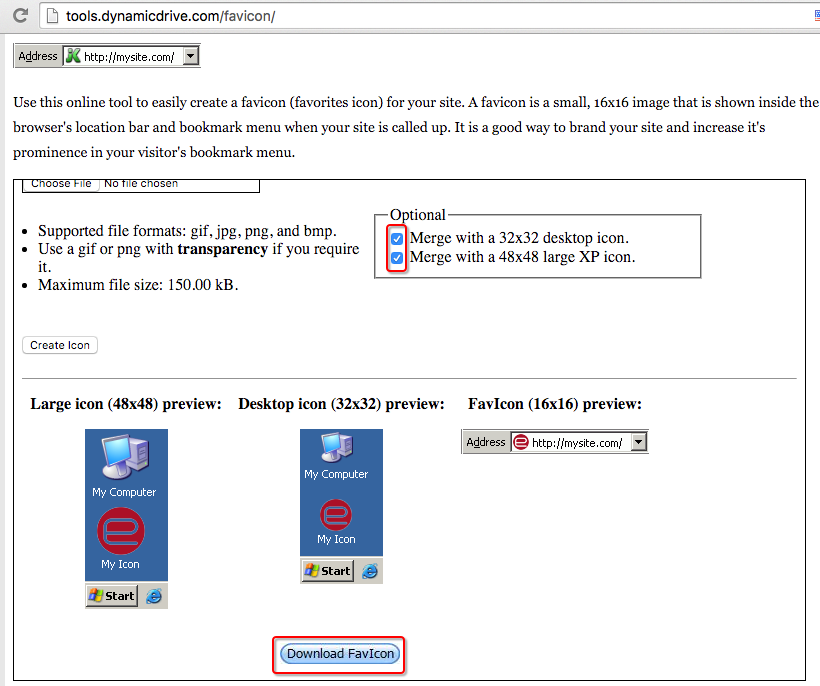
首先访问:http://tools.dynamicdrive.com/favicon/ 网站把预先设计好的尺寸为48*48的favicon.png图标上传上去,如下图设置生成新版通用favicon.ico:

然后在网页的header里边插入三行代码如下:
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" sizes="16x16 24x24 32x32 48x48"> <link rel="apple-touch-icon-precomposed" type="image/png" href="/apple-icon.png" sizes="114x114"> <meta name="apple-mobile-web-app-title" content="eastdesign.net">
插入以后,清空后台缓存后,就可以让网站拥有三种四种尺寸的favicon.ico,同时有了114*114尺寸的苹果设备上专用的icon了。