今天进行技术分享的是 @lena 和 @ellen 精彩分享内容如下:
@lena
1.img.desaturate {
filter: grayscale(100%);(黑白)
filter:sepia(100%);(褐色)
filter:saturate(0.5);(饱和度)
filter:hue-rotate(90deg);(色相旋转)
filter:invert(1);(反色)
filter:blur(3px);(模糊)
filter:contrast(2);(对比度)
filter:brightness(.5);(亮度)
}
2.<p contenteditable="true">,用户能够修改页面上的内容。
3.<p dir="ltr">从左到右</p>
<p dir="rtl">从右到左</p>
4.spellcheck="true|false" 提示拼写错误,只能放在可以编辑的地方
5.cursor: url(jartto.cur), url(https://jartto.wang/jartto.gif), auto;
http://www.phpvar.com/archives/1993.html
6..icon {
display: inline-block;
width: 16px;
height: 20px;
background-image: url(http:jartto.wang/test.png);
background-color: currentColor; /* 该颜色控制图标的颜色 */
background-position: 0 0;
}
.link:hover {
color: #333; /* 虽然改变的是文字颜色,但是图标颜色也一起变化了 */
}
http://blog.jobbole.com/79080/
7.如何去掉 chrome input 的背景黄色
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px rgba(255, 255, 255, 0.5) inset !important;
}
当然,你也可以使用方案二,如下:
input:-webkit-autofill {
-webkit-animation-name: autofill;
-webkit-animation-fill-mode: both;
}
@-webkit-keyframes autofill {
to {
color: #fff;
background: transparent;
}
}
8. border-color: red green blue pink;border渐变
9.filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
filter:drop-shadow(5px 5px 10px black)
CSS3 滤镜 filter 中的 drop-shadow,drop-shadow 滤镜可以给元素或图片非透明区域添加投影。
10.https://www.cnblogs.com/lyd2016/p/6139383.html
/*滚动条 start*/
::-webkit-scrollbar {
width: 1px;
height: 4px;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background: #fff ;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
box-shadow: inset 0 0 6px rgba(0,0,0,.3);
// background-color:rgba(7, 170, 247, 0.7);
background-color: transparent;
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(7, 170, 247, 1);
}
@ellen 分享了一个展示同一列多个相关产品的JS:
var swiper = new Swiper('.relative-container', {
slidesPerView: 4,
spaceBetween: 15,
// init: false,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
breakpoints: {
1024: {
slidesPerView: 4,
spaceBetween: 15,
},
768: {
slidesPerView: 3,
spaceBetween: 15,
},
640: {
slidesPerView: 2,
spaceBetween: 15,
},
320: {
slidesPerView: 1,
spaceBetween: 15,
}
}
});
var swiper = new Swiper('.swiper-container', {
slidesPerView: 2,
slidesPerColumn: 3,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
767: {
slidesPerView: 1,
},
}
});
今天进行技术分享的是 @leo ,精彩内容如下:
腾讯视频下载得到的qlv格式视频如何转化为mp4格式
1、首先先在腾讯下载视频
2、然后在腾讯视频设置那找到缓存路径
3、复制缓存路径到window文件窗口,进入对应视频的缓存文件夹内
4、然后打开cmd(Win+R)
5、输入cmd命令:
第一步:cd + 缓存文件夹的路径
第二步:直接输入路径所在的盘(例如:”G:”)
第三步:输入转化命令 copy/B 7*.tdl Video001.mp4
(7*.tdl是匹配所有7开头的.tdl文件,tdl文件是缓存文件)
这三个命令结束,缓存文件夹内就会生成一个名为Video001.mp4文件
今天进行技术分享的是 @leo ,分享的精彩内容如下:
分享了一款很不错的WordPress Ajax 载入更多内容的插件:Ajax Load More 这款插件可以提供多种自定义样式实现很漂亮的Ajax载入更多内容效果。
今天进行技术分享的是 @leo ,精彩分享内容如下:
slick轮播图插件(wordpress 搜索”WP Slick Slider and Image Carousel”) demos: http://demo.wponlinesupport.com/slick-slider-demo/?utm_source=hp&event=demo options: http://docs.wponlinesupport.com/wp-slick-slider-and-image-carousel/
11月份技术分享最突出的是 @leo ,特发红包奖励。

今天进行技术分享的是 @leo ,精彩分享内容如下:
定制一个完美的侧边栏伸缩菜单jQuery效果
<script>
$('footer .bxslider').bxSlider({
auto:true,
pager: true,
controls: false
});
new WOW().init();
var startPos = 0,endPos = 0,isScrolling = 0;
document.addEventListener('touchstart',function(event){
var touch = event.targetTouches[0]; //touches数组对象获得屏幕上所有的touch,取第一个touch
startPos = {x:touch.pageX,y:touch.pageY,time:+new Date}; //取第一个touch的坐标值
isScrolling = 0; //这个参数判断是垂直滚动还是水平滚动
}, false);
//解绑事件 web前端开发
document.addEventListener('touchend',function(event){
document.removeEventListener('touchmove',this,false);
document.removeEventListener('touchend',this,false);
}, false);
document.addEventListener('touchmove',function(event){
//当屏幕有多个touch或者页面被缩放过,就不执行move操作
if(event.targetTouches.length > 1 || event.scale && event.scale !== 1) return;
var touch = event.targetTouches[0];
endPos = {x:touch.pageX - startPos.x,y:touch.pageY - startPos.y};
isScrolling = Math.abs(endPos.x) < Math.abs(endPos.y) ? 1:0; //isScrolling为1时,表示纵向滑动,0为横向滑动
if(isScrolling === 0){
event.preventDefault(); //阻止触摸事件的默认行为,即阻止滚屏
}
}, false);
$(document).ready(function(){
$(".side ul li").hover(function(){
$(this).find(".sidebox").stop().animate({"width":"124px"},200)
},function(){
$(this).find(".sidebox").stop().animate({"width":"54px"},200)
});
});
//回到顶部
function goTop(){
$('html,body').animate({'scrollTop':0},600);
};
function goRight(){
$('.side1').hide();
$('.side2').show();
}
function goLeft(){
$('.side1').show();
$('.side2').hide();
}
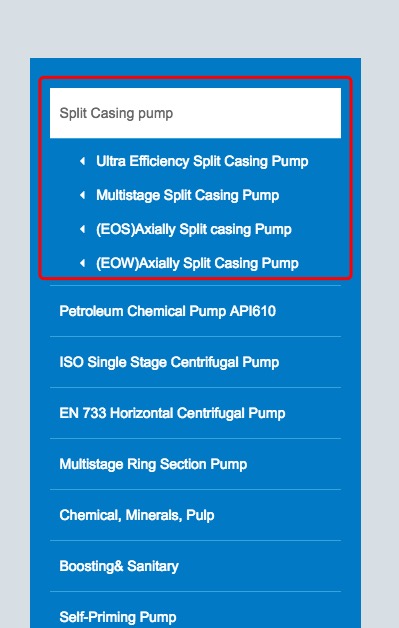
$(".item-product-category .menu-item-has-children>a").attr("href","javascript:void(0)");
$(document).ready(function() {
$(".item-product-category .menu-item-has-children").click(function(){
$(this).find(".sub-menu").slideToggle();
$(this).siblings('.item-product-category .menu-item-has-children').find('.sub-menu').slideUp();
});
});
</script>

今天进行技术分享的是 @leo ,精彩分享内容如下:
如何通过代码制作一个右侧悬浮的客服表单,效果如下:
<div class="side side1">
<ul>
<li><a href="mailto:info@cnwaterpumps.com"><div class="sidebox sidemail"><i class="fa fa-envelope" aria-hidden="true"></i>E-Mail</div></a></li>
<li style="border:none;"><a href="javascript:goTop();" class="sidetop sideborder"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></a></li>
<li class="fold" style="border:none;"><a href="javascript:goRight();" class="sidetop sideright"><i class="fa fa-chevron-right" aria-hidden="true"></i></a></li>
</ul>
</div>
<div class="side side2">
<ul>
<li class="fold" style="border:none;"><a href="javascript:goLeft();" class="sidetop sideright"><i class="fa fa-chevron-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</footer>
<?php wp_footer(); ?>
<script>
$('footer .bxslider').bxSlider({
auto:true,
pager: true,
controls: false
});
new WOW().init();
var startPos = 0,endPos = 0,isScrolling = 0;
document.addEventListener('touchstart',function(event){
var touch = event.targetTouches[0]; //touches数组对象获得屏幕上所有的touch,取第一个touch
startPos = {x:touch.pageX,y:touch.pageY,time:+new Date}; //取第一个touch的坐标值
isScrolling = 0; //这个参数判断是垂直滚动还是水平滚动
}, false);
//解绑事件 web前端开发
document.addEventListener('touchend',function(event){
document.removeEventListener('touchmove',this,false);
document.removeEventListener('touchend',this,false);
}, false);
document.addEventListener('touchmove',function(event){
//当屏幕有多个touch或者页面被缩放过,就不执行move操作
if(event.targetTouches.length > 1 || event.scale && event.scale !== 1) return;
var touch = event.targetTouches[0];
endPos = {x:touch.pageX - startPos.x,y:touch.pageY - startPos.y};
isScrolling = Math.abs(endPos.x) < Math.abs(endPos.y) ? 1:0; //isScrolling为1时,表示纵向滑动,0为横向滑动
if(isScrolling === 0){
event.preventDefault(); //阻止触摸事件的默认行为,即阻止滚屏
}
}, false);
$(document).ready(function(){
$(".side ul li").hover(function(){
$(this).find(".sidebox").stop().animate({"width":"124px"},200)
},function(){
$(this).find(".sidebox").stop().animate({"width":"54px"},200)
});
});
//回到顶部
function goTop(){
$('html,body').animate({'scrollTop':0},600);
};
function goRight(){
$('.side1').hide();
$('.side2').show();
}
function goLeft(){
$('.side1').show();
$('.side2').hide();
}
</script>
今天进行技术分享的是 @leo ,精彩分享内容如下:
主要展示了微信小程序的开发框架结构,同时分享了一份微信小程序开发DEMO。
[download id=”12665″]
今天隽永东方给予近期在项目前端开发中细节处理非常到位的 @ellen 现金红包奖励,同时也鼓励其他同事再接再厉,做好细节处理,最大化提升用户体验。


今天进行技术分享的是 @leo 和 @ellen ,精彩分享内容如下:
一直以来,使用纯 CSS 实现波浪效果都是十分困难的。
因为实现波浪的曲线需要借助贝塞尔曲线。
而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。
当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实现的波浪效果。
使用 SVG 实现波浪效果
借助 SVG ,是很容易画出三次贝塞尔曲线的。
看看效果:
代码如下:
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>
CodePen Demo -- SVG Wave
画出三次贝塞尔曲线的核心在于 <path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">undefined 这一段。感兴趣的可以自行去研究研究。
使用 canvas 实现波浪效果
使用 canvas 实现波浪效果的原理与 SVG 一样,都是利用路径绘制出三次贝塞尔曲线并赋予动画效果。
使用 canvas 的话,代码如下:
$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
CodePen Demo -- Canvas Wave
主要是利用了动态绘制 ctx.bezierCurveTo() 三次贝塞尔曲线实现波浪的运动效果,感兴趣的可以自行研究。
纯 CSS 实现波浪效果
好,接下来才是本文的重点!使用纯 CSS 的方式,实现波浪的效果。
你 TM 在逗我?刚刚不是还说使用 CSS 无能为力吗?
是,我们没有办法直接绘制出三次贝塞尔曲线,但是我们可以利用一些讨巧的方法,模拟达到波浪运动时的效果,姑且把下面这种方法看作一种奇技淫巧。
原理
原理十分简单,我们都知道,一个正方形,给它添加 border-radius: 50%,将会得到一个圆形。
border-radius:用来设置边框圆角,当使用一个半径时确定一个圆形。
好的,如果 border-radius 没到 50%,但是接近 50% ,我们会得到一个这样的图形:
注意边角,整个图形给人的感觉是有点圆,却不是很圆。额,这不是废话吗
好的,那整这么个图形又有什么用?还能变出波浪来不成?
没错!就是这么神奇。:) 我们让上面这个图形滚动起来(rotate) ,看看效果:
可能很多人看到这里还没懂旋转起来的意图,仔细盯着一边看,是会有类似波浪的起伏效果的。
而我们的目的,就是要借助这个动态变换的起伏动画,模拟制造出类似波浪的效果。
实现
当然,这里看到是全景实现图,所以感觉并不明显,OK,让我们用一个个例子看看具体实现起来能达到什么样的效果。
我们利用上面原理可以做到的一种波浪运动背景效果图:
后面漂浮的波浪效果,其实就是利用了上面的 border-radius: 45% 的椭圆形,只是放大了很多倍,视野之外的图形都 overflow: hidden ,只留下了一条边的视野,并且增加了一些相应的 transform 变换。
注意,这里背景是蓝色静止的,运动是白色的椭圆形。
代码也很简单,SCSS 代码如下:
body {
position: relative;
align-items: center;
min-height: 100vh;
background-color: rgb(118, 218, 255);
overflow: hidden;
&:before, &:after {
content: "";
position: absolute;
left: 50%;
min-width: 300vw;
min-height: 300vw;
background-color: #fff;
animation-name: rotate;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
&:before {
bottom: 15vh;
border-radius: 45%;
animation-duration: 10s;
}
&:after {
bottom: 12vh;
opacity: .5;
border-radius: 47%;
animation-duration: 10s;
}
}
@keyframes rotate {
0% {
transform: translate(-50%, 0) rotateZ(0deg);
}
50% {
transform: translate(-50%, -2%) rotateZ(180deg);
}
100% {
transform: translate(-50%, 0%) rotateZ(360deg);
}
}
为了方便写 DEMO,用到的长度单位是 VW 与 VH,不太了解这两个单位的可以戳这里:vh、vw、vmin、vmax 知多少
CodePen Demo -- Pure Css Wave
可能有部分同学,还存在疑问,OK,那我们把上面的效果缩小 10 倍,将视野之外的动画也补齐,那么其实生成波浪的原理是这样的:
图中的虚线框就是我们实际的视野范围。
值得探讨的点
值得注意的是,要看到,这里我们生成波浪,并不是利用旋转的椭圆本身,而是利用它去切割背景,产生波浪的效果。那为什么不直接使用旋转的椭圆本身模拟波浪效果呢?因为
中间高,两边低的效果不符合物理学原理,看上去十分别扭;
可以点进去看看下面这个例子:
CodePen Demo -- pure css wave
使用纯 CSS 实现波浪进度图
好,既然掌握了这种方法,下面我们就使用纯 CSS 实现上面最开始使用 SVG 或者 CANVAS 才能实现的波浪进度图。
HTML 结构如下:
<div class="container">
<div class="wave"></div>
</div>
CSS 代码如下:
.wave {
position: relative;
width: 200px;
height: 200px;
background-color: rgb(118, 218, 255);
border-radius: 50%;
&::before,
&::after{
content: "";
position: absolute;
width: 400px;
height: 400px;
top: 0;
left: 50%;
background-color: rgba(255, 255, 255, .4);
border-radius: 45%;
transform: translate(-50%, -70%) rotate(0);
animation: rotate 6s linear infinite;
z-index: 10;
}
&::after {
border-radius: 47%;
background-color: rgba(255, 255, 255, .9);
transform: translate(-50%, -70%) rotate(0);
animation: rotate 10s linear -5s infinite;
z-index: 20;
}
}
@keyframes rotate {
50% {
transform: translate(-50%, -73%) rotate(180deg);
} 100% {
transform: translate(-50%, -70%) rotate(360deg);
}
}
效果图:
CodePen Demo -- Pure Css Wave Loading
虽然效果差了一点点,但是相较于要使用学习成本更高的 SVG 或者 CANVAS,这种纯 CSS 方法无疑可使用的场景更多,学习成本更低!
一些小技巧
单纯的让一个 border-radius 接近 50 的椭圆形旋转,动画效果可能不是那么逼真,我们可以适当的添加一些其他变换因素,让动画效果看上去更真实:
在动画过程中,动态的改变 border-radius 的值;
在动画过程中,利用 transform 对旋转椭圆进行轻微的位移、变形;
上面也演示到了,多个椭圆同时转动,赋予不同时长的动画,并且添加轻微的透明度,让整个效果更佳逼真。
@ellen 分享了一款不错的jQuery插件:
效果查看:http://www.jq22.com/jquery-info406
今天进行技术分享的是 @jonny ,精彩分享内容如下:
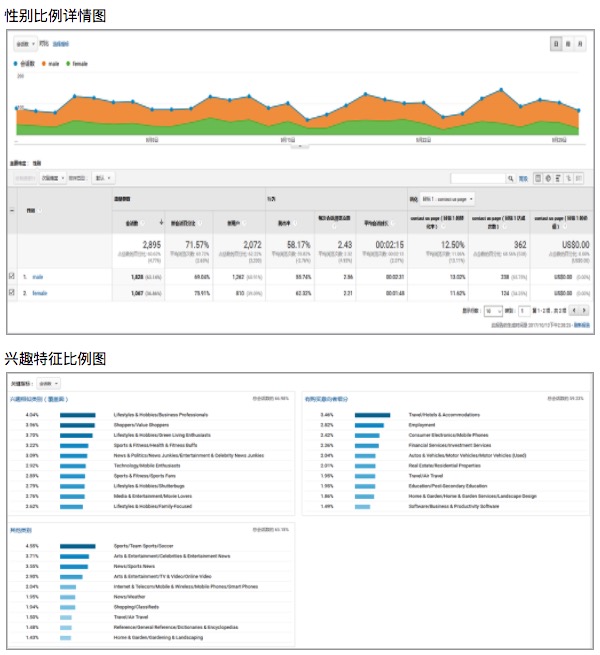
制造网站和着陆页方面可以有效的用到
1、分析年龄特征,性别,兴趣
2、年龄多处于80后左右,一般会更喜欢大胆,新颖,简洁的设计,颜色鲜艳度中度偏上
3、性别以男性偏多,女性数量也占了百分之三十五。男的多久稍微风格再稳健一些,就是排列上面稍微有层次性。女性则更注重页面的美观度,时尚度。
4、兴趣多是商业人士和绿色健康爱好者,体育健康爱好者偏多


这个月最佳分享花落 @jonny ,借此机会也鼓励隽永东方小伙伴们多分享SEO技巧和经验,特发红包鼓励:
今天进行技术分享的是 @leo ,精彩分享内容如下:
//什么是Canvas?
//
//Canvas元素是HTML5的一部分(甚至是H5的核心技术),允许脚本语言动态渲染位图像。Canvas由一个可绘制区域内HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该区域,通过一套完整的绘图功能类似于其他通用二维的API,从而生成动态的图形。
//
//我们能用Canvas做些什么?
//
//1. 游戏:毫无疑问,游戏在HTML5领域具有举足轻重的地位。HTML5在基于Web的图像显示方面比Flash更加立体、更加精巧,Ohad认为运用Canvas制作的图像能够令HTML5游戏在流畅度和跨平台方面发挥更大的潜力。
//
//2. 图表制作:图表制作时常被人们忽略,但无论企业内部还是企业间交流合作都离不开图表。现在一些开发者使用HTML/CSS完成图标制作,但Ohad认为大家完全可以用Canvas来实现。当然,使用SVG(可缩放矢量图形)来完成图表制作也是非常好的方法。
//
//3. banner广告:Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过。
//
//4. 模拟器:Ohad认为,无论从视觉效果还是核心功能方面来说,模拟器产品可以完全由JavaScript来实现。
//
//5. 远程计算机控制:Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化控制界面。
//
//6. 字体设计:对于字体的自定义渲染将完全可以基于Web,使用HTML5技术进行实现。
//
//7. 图形编辑器:Ohad预测,图形编辑器将能够100%基于Web实现。
//
//8. 其他可嵌入网站的内容:类似图表、音频、视频,还有许多元素能够更好地与Web融合,并且不需要任何插件。Ohad呼吁大家继续挖掘Canvas的潜力,运用HTML5技术创造更多价值。
//1、获取画布
var canvas = document.getElementById("canvas");
//2、设置画布的大小
canvas.width = 600;
canvas.height = 500;
//3、获取canvas上下文(得到一支画笔)
var ctx = canvas.getContext("2d"); //目前只支持2d
//4、绘制图形
ctx.strokeRect(20,20,50,50); //strokeRect方法四个参数分别为x、y、width、height,描边
ctx.fillRect(90,20,50,50); // 参数同strokeRect,填充颜色
//5、清除绘制
// ctx.clearRect(0,0,canvas.width,canvas.height); //clearRect方法会清除上方所有的绘制
//6、修改画笔的设置
ctx.strokeStyle = "red";
ctx.strokeRect(160,20,50,50);
ctx.fillStyle = "green";
ctx.fillRect(230,20,50,50);
//7、将画笔样式设为渐变色
//7.1、创建线性渐变色
var lineGradient = ctx.createLinearGradient(230,20,230,70); //createLinearGradient(x0,y0,x1,y1);四个参数分别对应x、y、width、height 注意,这只是渐变色
lineGradient.addColorStop(0,"red"); //addColorStop() 方法规定 gradient 对象中的颜色和位置
lineGradient.addColorStop(0.5,"yellow");
lineGradient.addColorStop(1,"green");
ctx.fillStyle = lineGradient;
ctx.fillRect(300,20,50,50); //填充坐标为(300,20)宽度为50px高度为50px的一个正方形,注意这个宽高是可以带方向的,即正负号
//7.2、创建径向渐变
var radialGradient = ctx.createRadialGradient(395,70,5,395,20,25); //createRadialGradient(x0,y0,r0,x1,y1,r1); 六个参数分别对应渐变圆的起始坐标(x0,y0)起始圆半径为r0,渐变圆的结束坐标(x1,y1),结束圆的半径r1
radialGradient.addColorStop(0,"red");
radialGradient.addColorStop(1,"green");
ctx.fillStyle = radialGradient;
ctx.fillRect(370,20,50,50);
//8、使用图片作为填充背景
//8.1、使用image
var image = new Image();
image.src = "bg.png";
image.onload = function(){
var pattern = ctx.createPattern(image,"repeat"); //createPattern() 方法在指定的方向内重复指定的元素,相当于css样式中的背景图片重复
ctx.fillStyle = pattern;
ctx.fillRect(440,20,50,50); //填充坐标为(440,20)宽度为50px,高度为50px,方向为x轴正方向,y轴正方向
}
//8.2、使用canvas
var pcv = document.createElement("canvas"); //创建canvas元素,并获取画布'pcv'
var pctx = pcv.getContext("2d"); //pctx为画布上下文
pcv.width = 10; //画布大小
pcv.height = 10;
pctx.fillRect(0,0,5,5);
pctx.fillRect(5,5,5,5); //fillRect(x,y,width,height);
var pattern = ctx.createPattern(pcv,"repeat"); //重复pcv
ctx.fillStyle = pattern; //填充样式为 pattern
ctx.fillRect(510,20,50,50); //开始绘制
//9、设置影阴
ctx.fillStyle = "rgb(100,134,214)";
ctx.shadowOffsetX = -5; //shadowOffsetX 属性设置或返回形状与阴影的水平距离。
ctx.shadowOffsetY = -5; //shadowOffsetY 属性设置或返回形状与阴影的垂直距离。
ctx.shadowColor = "black"; //shadowColor阴影颜色为黑色
ctx.shadowBlur = 5; //模糊程度
ctx.fillRect(20,90,50,50); //描边
ctx.strokeRect(90,90,50,50); //填充
今天进行技术分享的是 @jonny 精彩分享内容如下:
Google 高级搜索运算符 运算符 简介 SEO应用 示例 (site:)—域名限制搜索 将搜索限制在一个特定域名或者目录 大致显示被 Google索引的 URL数目 site:www.google.com 来自一个目录的 URL site:mit.edu/ research/ 包含所有子域名 site:google.com 显示某种顶级域名的网站 site:org (inurl:)/(allinurl:)— URL关键词限制索引 将搜索限制在 URL中包含搜索词的结果 寻找文件路径中包含关键词的网页 inurl:seo inurl:company = allinurl:seo company (intitle:)/(allintitle:)—标题关键词限制搜索 将搜索限制在页面标题包含搜索词的文件 寻找页面标题包含关键词的网页 intitle:seo intitle:company = allintitle:seo company (inanchor:)/(allinanchor:)—锚文字关键词限制搜索 将搜索限制在页面反向链接锚文字包含搜索词的文件 寻找那些有大量反向链接或者很强反向链接,同时反向链接锚文字包含关键词的页面 inanchor:seo inanchor:company = allinanchor:seo company (intext:)—页面文字关键词限制搜索 将搜索限制在页面文字包含关键词的文件 寻找页面文字最相关或者最优化的页面 intext:seo (ext:)/(filetype:)—文件类型限制搜索 将搜索限制在以某种特定文件扩展名结束的文件中 几种可能的扩展名和文件类型: PDF(Adobe文件格式) HTML或者 .htm .xls(微软 Excel) .ppt(微软 PowerPoint) .doc(微软 Word) filetype:pdf ext:pdf (*)—通配符搜索 代表这里可以插入任何文字 搜索部分匹配的词组 seo * directory返回 “seo free directory”, “seo friendly directory”,等等 运算符 简介 SEO应用 示例 (related:)—相似 URL搜索 显示相关的页面。这里所说的相关指的是有共同反向链接的页面。寻找页面有哪些网站提供了链接,然后再查看这些网站还链接向哪里(类似共同引用)。通常会显示 25~ 31个结果 评估网站的邻居们有多相关 比较: related:www.linkdiy. com和 related:www. alchemistmedia.com (info:)—一个 URL的信息搜索 提供一个给定网页的信息 了解页面是否被 Google索引,提供更多 URL信息的链接。这个搜索也可以提醒你可能的网站问题(复制内容或 DNS问题) info:netconcepts.com将显示页面标题、说明、相关页面、反向链接、快照 (cache:)—查看 Google爬行时页面是什么样子 显示 Google存储的页面内容 Google所存储的页面文字版本与 SEO浏览器是一个效果 cache:www. stonetemple.com (~keyword) 显示 Google所认为的与这个关键词有关的其他关键词 可以帮你发现在页面上应该放上哪些相关词汇 ~zoo ~trip将显示与 zoo和 trip有关的关键词 1、url带关键词这一操作,着陆页有用,其他页面可以尝试附带 2、title除了主页面注明公司名外,其他页面带上关键词 3、关键词堆砌这个问题要详细渗透一下,能不能做到适中 4、关键词算法的问题,有木有方法做突破
今天进行技术分享的是 @leo ,精彩分享内容如下:
文件和目录
cd /home 进入 '/ home' 目录'
cd .. 返回上一级目录
cd ../.. 返回上两级目录
cd 进入个人的主目录
cd ~user1 进入个人的主目录
cd - 返回上次所在的目录
pwd 显示工作路径
ls 查看目录中的文件
ls -F 查看目录中的文件
ls -l 显示文件和目录的详细资料
ls -a 显示隐藏文件
ls *[0-9]* 显示包含数字的文件名和目录名
tree 显示文件和目录由根目录开始的树形结构(1)
lstree 显示文件和目录由根目录开始的树形结构(2)
mkdir dir1 创建一个叫做 'dir1' 的目录'
mkdir dir1 dir2 同时创建两个目录
mkdir -p /tmp/dir1/dir2 创建一个目录树
rm -f file1 删除一个叫做 'file1' 的文件'
rmdir dir1 删除一个叫做 'dir1' 的目录'
rm -rf dir1 删除一个叫做 'dir1' 的目录并同时删除其内容
rm -rf dir1 dir2 同时删除两个目录及它们的内容
mv dir1 new_dir 重命名/移动 一个目录
rm -rf * 删除所有文件
cp file1 file2 复制一个文件
cp dir/* . 复制一个目录下的所有文件到当前工作目录
cp -a /tmp/dir1 . 复制一个目录到当前工作目录
cp -a dir1 dir2 复制一个目录
ln -s file1 lnk1 创建一个指向文件或目录的软链接
ln file1 lnk1 创建一个指向文件或目录的物理链接
touch -t 0712250000 file1 修改一个文件或目录的时间戳 - (YYMMDDhhmm)
file file1 outputs the mime type of the file as text
iconv -l 列出已知的编码
举例说明:
tar cvf filename.tar /*制作备份*/
tar cvf tarfile.tar ./filename /*将filename的文件备份到tarfile.tar里面*/
tar tvf filename.tar /*列出tar文档的内容*/
tar xvf filename.tar /*从tar文档中导出文件*/
tar zxpvf filename.tar.gz /*从tar.gz文档中导出文件*/
tar zxvf filename.tar.gz /*同上*/
tar xvf tarfile.tar ./filename /*导出tar文件中的单个文件*/
其中最方便快捷的几个命令介绍给大家
压缩与解压
################################
.tar.gz 格式
解压:tar zxvf FileName.tar.gz
压缩:tar zcvf FileName.tar.gz DirName
################################
.zip 格式
解压:unzip FileName.zip
压缩:zip FileName.zip DirName
################################
.rar
解压:rar a FileName.rar
压缩:rar e FileName.rar
################################
注意 除了第一个 cd /www
之后都是 cd easternstudio/ 斜杠在后
修改本地host进行测试 45.33.45.201 www.smartfittings.com
wget cunruimetal.eastdesign.cn/metal.tar.gz(网址加/压缩包)
mv public_html.tar.gz public_html 将public_html.tar.gz 移动到public_html目录下
ls 命令查看当前目录下的文件
pwd 查看当前所在目录
scp方法适用于原cpanel
scp -r public_html.tar.gz root@45.79.103.159:/所要传达的路径 /* -r 是递归*/
将public_html.tar.gz 压缩包传到 用户名为root ,ip为45.79.103.159
wget方法 适用于目标cpanel
在你所要传的那个目录下用这个命令
wget -r cunruimetal.eastdesign.cn/metal.tar.gz(网址加/压缩包)
新手必备:Linux系统VPS主机SSH常用命令大全
cd .. 返回上一级目录
cd ../.. 返回上两级目录
cd 进入个人的主目录
cd ~user1 进入个人的主目录
cd – 返回上次所在的目录
pwd 显示工作路径
ls 查看目录中的文件
ls -F 查看目录中的文件
ls -l 显示文件和目录的详细资料
ls -a 显示隐藏文件
ls *[0-9]* 显示包含数字的文件名和目录名
tree 显示文件和目录由根目录开始的树形结构(1)
lstree 显示文件和目录由根目录开始的树形结构(2)
mkdir dir1 创建一个叫做 'dir1' 的目录'
mkdir dir1 dir2 同时创建两个目录
mkdir -p /tmp/dir1/dir2 创建一个目录树
rm -f file1 删除一个叫做 'file1' 的文件'
rmdir dir1 删除一个叫做 'dir1' 的目录'
rm -rf dir1 删除一个叫做 'dir1' 的目录并同时删除其内容
rm -rf dir1 dir2 同时删除两个目录及它们的内容
mv dir1 new_dir 重命名/移动 一个目录
cp file1 file2 复制一个文件
cp dir/* . 复制一个目录下的所有文件到当前工作目录
cp -a /tmp/dir1 . 复制一个目录到当前工作目录
cp -a dir1 dir2 复制一个目录
ln -s file1 lnk1 创建一个指向文件或目录的软链接
ln file1 lnk1 创建一个指向文件或目录的物理链接
touch -t 0712250000 file1 修改一个文件或目录的时间戳 – (YYMMDDhhmm)
file file1 outputs the mime type of the file as text
iconv -l 列出已知的编码文件搜索:find / -name file1 从 '/' 开始进入根文件系统搜索文件和目录
find / -user user1 搜索属于用户 'user1' 的文件和目录
find /home/user1 -name *.bin 在目录 '/ home/user1' 中搜索带有'.bin' 结尾的文件
find /usr/bin -type f -atime +100 搜索在过去100天内未被使用过的执行文件
find /usr/bin -type f -mtime -10 搜索在10天内被创建或者修改过的文件
find / -name *.rpm -exec chmod 755 '{}' ; 搜索以 '.rpm' 结尾的文件并定义其权限
find / -xdev -name *.rpm 搜索以 '.rpm' 结尾的文件,忽略光驱、捷盘等可移动设备
locate *.ps 寻找以 '.ps' 结尾的文件 – 先运行 'updatedb' 命令
whereis halt 显示一个二进制文件、源码或man的位置
which halt 显示一个二进制文件或可执行文件的完整路径磁盘空间:df -h 显示已经挂载的分区列表
ls -lSr |more 以尺寸大小排列文件和目录
du -sh dir1 估算目录 'dir1' 已经使用的磁盘空间'
du -sk * | sort -rn 以容量大小为依据依次显示文件和目录的大小
rpm -q -a –qf '%10{SIZE}t%{NAME}n' | sort -k1,1n 以大小为依据依次显示已安装的rpm包所使用的空间 (fedora, redhat类系统)
dpkg-query -W -f='${Installed-Size;10}t${Package}n' | sort -k1,1n 以大小为依据显示已安装的deb包所使用的空间 (ubuntu, debian类系统)用户和群组:groupadd group_name 创建一个新用户组
groupdel group_name 删除一个用户组
groupmod -n new_group_name old_group_name 重命名一个用户组
useradd -c "Name Surname " -g admin -d /home/user1 -s /bin/bash user1 创建一个属于 "admin" 用户组的用户
useradd user1 创建一个新用户
userdel -r user1 删除一个用户 ( '-r' 排除主目录)
usermod -c "User FTP" -g system -d /ftp/user1 -s /bin/nologin user1 修改用户属性
passwd 修改口令
passwd user1 修改一个用户的口令 (只允许root执行)
chage -E 2005-12-31 user1 设置用户口令的失效期限
pwck 检查 '/etc/passwd' 的文件格式和语法修正以及存在的用户
grpck 检查 '/etc/passwd' 的文件格式和语法修正以及存在的群组
newgrp group_name 登陆进一个新的群组以改变新创建文件的预设群组文件的权限 – 使用 "+" 设置权限,使用 "-" 用于取消:ls -lh 显示权限
ls /tmp | pr -T5 -W$COLUMNS 将终端划分成5栏显示
chmod ugo+rwx directory1 设置目录的所有人(u)、群组(g)以及其他人(o)以读(r )、写(w)和执行(x)的权限
chmod go-rwx directory1 删除群组(g)与其他人(o)对目录的读写执行权限
chown user1 file1 改变一个文件的所有人属性
chown -R user1 directory1 改变一个目录的所有人属性并同时改变改目录下所有文件的属性
chgrp group1 file1 改变文件的群组
chown user1:group1 file1 改变一个文件的所有人和群组属性
find / -perm -u+s 罗列一个系统中所有使用了SUID控制的文件
chmod u+s /bin/file1 设置一个二进制文件的 SUID 位 – 运行该文件的用户也被赋予和所有者同样的权限
chmod u-s /bin/file1 禁用一个二进制文件的 SUID位
chmod g+s /home/public 设置一个目录的SGID 位 – 类似SUID ,不过这是针对目录的
chmod g-s /home/public 禁用一个目录的 SGID 位
chmod o+t /home/public 设置一个文件的 STIKY 位 – 只允许合法所有人删除文件
chmod o-t /home/public 禁用一个目录的 STIKY 位文件的特殊属性 – 使用 "+" 设置权限,使用 "-" 用于取消:chattr +a file1 只允许以追加方式读写文件
chattr +c file1 允许这个文件能被内核自动压缩/解压
chattr +d file1 在进行文件系统备份时,dump程序将忽略这个文件
chattr +i file1 设置成不可变的文件,不能被删除、修改、重命名或者链接
chattr +s file1 允许一个文件被安全地删除
chattr +S file1 一旦应用程序对这个文件执行了写操作,使系统立刻把修改的结果写到磁盘
chattr +u file1 若文件被删除,系统会允许你在以后恢复这个被删除的文件
lsattr 显示特殊的属性打包和压缩文件:bunzip2 file1.bz2 解压一个叫做 'file1.bz2'的文件
bzip2 file1 压缩一个叫做 'file1' 的文件
gunzip file1.gz 解压一个叫做 'file1.gz'的文件
gzip file1 压缩一个叫做 'file1'的文件
gzip -9 file1 最大程度压缩
rar a file1.rar test_file 创建一个叫做 'file1.rar' 的包
rar a file1.rar file1 file2 dir1 同时压缩 'file1', 'file2' 以及目录 'dir1'
rar x file1.rar 解压rar包
unrar x file1.rar 解压rar包
tar -cvf archive.tar file1 创建一个非压缩的 tarball
tar -cvf archive.tar file1 file2 dir1 创建一个包含了 'file1', 'file2' 以及 'dir1'的档案文件
tar -tf archive.tar 显示一个包中的内容
tar -xvf archive.tar 释放一个包
tar -xvf archive.tar -C /tmp 将压缩包释放到 /tmp目录下
tar -cvfj archive.tar.bz2 dir1 创建一个bzip2格式的压缩包
tar -xvfj archive.tar.bz2 解压一个bzip2格式的压缩包
tar -cvfz archive.tar.gz dir1 创建一个gzip格式的压缩包
tar -xvfz archive.tar.gz 解压一个gzip格式的压缩包
zip file1.zip file1 创建一个zip格式的压缩包
zip -r file1.zip file1 file2 dir1 将几个文件和目录同时压缩成一个zip格式的压缩包unzip file1.zip 解压一个zip格式压缩包RPM 包 – (Fedora, Redhat及类似系统):rpm -ivh package.rpm 安装一个rpm包
今天进行技术分享的是: @lena @leo 精彩分享内容如下:
@lena
1./*pac-man*/
.pac-man{
width: 0;
height: 0;
border: 60px solid yellow;
border-color: yellow transparent yellow yellow;
-webkit-border-radius:60px;
-moz-border-radius:60px;
border-radius: 60px;
}
/*heart*/
.heart {
position: relative;
width: 160px;
height: 200px;
}
.heart:before {
position: absolute;
left: 20px;
width: 80px;
height: 120px;
content: "";
background: #f00;
border-radius: 100px;
border-radius: 100px 100px 0 0;
-webkit-transform: rotate(-45deg);
}
.heart:after {
position: absolute;
left: 48px;
top: 0;
width: 80px;
height: 120px;
content: "";
background: #f00;
border-radius: 100px;
border-radius: 100px 100px 0 0;
-webkit-transform: rotate(45deg);
}
2.按钮悬停效果:http://www.sucaihuo.com/jquery/24/2493/demo/
3.可以对input:-webkit-autofill使用足够大的纯色内阴影来覆盖input输入框的黄色背景;如:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #999 inset;
border: 1px solid #CCC!important;
}
css3多种漂亮搜索框:http://www.sucaihuo.com/jquery/21/2151/demo/
14种酷炫的input特效样式:http://www.sucaihuo.com/jquery/23/2336/demo/
zitifangye:http://www.html5tricks.com/demo/html5-3d-letter-text/index.html
tuptexiao:http://demo.lanrenzhijia.com/2015/css1120/
@leo
简述几个css hack?
(1) 图片间隙
在div中插入图片,图片会将div下方撑大3px。hack1:将<div>与<img>写在同一行。hack2:给<img>添加display:block;
dt li 中的图片间隙。hack:给<img>添加display:block;
(2) 默认高度,IE6以下版本中,部分块元素,拥有默认高度(低于18px)
hack1:给元素添加:font-size:0;
hack2:声明:overflow:hidden;
表单行高不一致
hack1:给表单添加声明:float:left;height: ;border: 0;
鼠标指针
hack:若统一某一元素鼠标指针为手型:cursor:pointer;
当li内的a转化块元素时,给a设置float,IE里面会出现阶梯状
hack1:给a加display:inline-block;
hack2:给li加float:left;
CSS hack方式之一:条件注释法
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效
<!--[if IE]>
这段文字只在IE浏览器显示
<![endif]-->
只在IE6下生效
<!--[if IE 6]>
这段文字只在IE6浏览器显示
<![endif]-->
只在IE6以上版本生效
<!--[if gte IE 6]>
这段文字只在IE6以上(包括)版本IE浏览器显示
<![endif]-->
只在IE8上不生效
<!--[if ! IE 8]>
这段文字在非IE8浏览器显示
<![endif]-->
非IE浏览器生效
<!--[if !IE]>
这段文字只在非IE浏览器显示
<![endif]-->
手机端上 图片长时间点击会选中图片,如何处理?
onselect=function() {
return false
}
http://www.alloyteam.com/nav/
今天进行技术分享的是 @bob ,精彩分享内容如下:
有时发表评论需要添加图片,而WordPress本身并不具备评论贴图功能,可以将下面的代码添加到当前主题functions.php文件中:
add_action('comment_text', 'comments_embed_img', 2);
function comments_embed_img($comment) {
$size = auto;
$comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#','#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'),'<img src="$1" alt="评论" style="width:'.$size.'; height:'.$size.'" />', $comment);
return $comment;
}
添加上述代码后,在发表评论时直接粘贴图片链接地址即可。
鉴于7月份隽永东方小伙伴们的精彩技术分享,我们为 @leo @ellen 分别发放了现金红包奖励,鼓励大家积极分享,共同进步。
 今天进行技术分享的是 @leo ,分享的精彩内容是:
今天进行技术分享的是 @leo ,分享的精彩内容是:
Meta基础知识
meta基础知识
H5页面窗口自动调整到设备宽度,并禁止用户缩放页面
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
忽略将页面中的数字识别为电话号码
<meta name="format-detection" content="telephone=no" />
忽略Android平台中对邮箱地址的识别
<meta name="format-detection" content="email=no" />
当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对ios的safari
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- ios7.0版本以后,safari上已看不到效果 -->
将网站添加到主屏幕快速启动方式,仅针对ios的safari顶端状态条的样式
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 可选default、black、black-translucent -->
viewport模板
viewport模板——通用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>标题</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
这里开始内容
</body>
</html>
viewport模板 – target-densitydpi=device-dpi,android 2.3.5以下版本不支持
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=750, user-scalable=no, target-densitydpi=device-dpi"><!-- width取值与页面定义的宽度一致 -->
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>标题</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
这里开始内容
</body>
</html>
参考案例:http://action.weixin.qq.com/payact/readtemplate?t=mobile/2015/wxzfsht/index_tmpl
常见问题
移动端如何定义字体font-family
中文字体使用系统默认即可,英文用Helvetica
/* 移动端定义字体的代码 */
body{font-family:Helvetica;}
参考《移动端使用字体的思考》
移动端字体单位font-size选择px还是rem
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可
对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备
rem配置参考:
html{font-size:10px}
@media screen and (min-width:321px) and (max-width:375px){html{font-size:11px}}
@media screen and (min-width:376px) and (max-width:414px){html{font-size:12px}}
@media screen and (min-width:415px) and (max-width:639px){html{font-size:15px}}
@media screen and (min-width:640px) and (max-width:719px){html{font-size:20px}}
@media screen and (min-width:720px) and (max-width:749px){html{font-size:22.5px}}
@media screen and (min-width:750px) and (max-width:799px){html{font-size:23.5px}}
@media screen and (min-width:800px){html{font-size:25px}}
移动端touch事件(区分webkit 和 winphone)
当用户手指放在移动设备在屏幕上滑动会触发的touch事件
以下支持webkit
touchstart——当手指触碰屏幕时候发生。不管当前有多少只手指
touchmove——当手指在屏幕上滑动时连续触发。通常我们再滑屏页面,会调用event的preventDefault()可以阻止默认情况的发生:阻止页面滚动
touchend——当手指离开屏幕时触发
touchcancel——系统停止跟踪触摸时候会触发。例如在触摸过程中突然页面alert()一个提示框,此时会触发该事件,这个事件比较少用
TouchEvent
touches:屏幕上所有手指的信息
targetTouches:手指在目标区域的手指信息
changedTouches:最近一次触发该事件的手指信息
touchend时,touches与targetTouches信息会被删除,changedTouches保存的最后一次的信息,最好用于计算手指信息
参数信息(changedTouches[0])
clientX、clientY在显示区的坐标
target:当前元素
参考:https://developer.mozilla.org/en-US/docs/Web/API/TouchEvent
以下支持winphone 8
MSPointerDown——当手指触碰屏幕时候发生。不管当前有多少只手指
MSPointerMove——当手指在屏幕上滑动时连续触发。通常我们再滑屏页面,会调用css的html{-ms-touch-action: none;}可以阻止默认情况的发生:阻止页面滚动
MSPointerUp——当手指离开屏幕时触发
移动端click屏幕产生200-300 ms的延迟响应
移动设备上的web网页是有300ms延迟的,玩玩会造成按钮点击延迟甚至是点击失效。
以下是历史原因,来源一个公司内一个同事的分享:
2007年苹果发布首款iphone上IOS系统搭载的safari为了将适用于PC端上大屏幕的网页能比较好的展示在手机端上,使用了双击缩放(double tap to zoom)的方案,比如你在手机上用浏览器打开一个PC上的网页,你可能在看到页面内容虽然可以撑满整个屏幕,但是字体、图片都很小看不清,此时可以快速双击屏幕上的某一部分,你就能看清该部分放大后的内容,再次双击后能回到原始状态。
双击缩放是指用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页缩放至原始比例。
原因就出在浏览器需要如何判断快速点击上,当用户在屏幕上单击某一个元素时候,例如跳转链接<a href=”#”></a>,此处浏览器会先捕获该次单击,但浏览器不能决定用户是单纯要点击链接还是要双击该部分区域进行缩放操作,所以,捕获第一次单击后,浏览器会先Hold一段时间t,如果在t时间区间里用户未进行下一次点击,则浏览器会做单击跳转链接的处理,如果t时间里用户进行了第二次单击操作,则浏览器会禁止跳转,转而进行对该部分区域页面的缩放操作。那么这个时间区间t有多少呢?在IOS safari下,大概为300毫秒。这就是延迟的由来。造成的后果用户纯粹单击页面,页面需要过一段时间才响应,给用户慢体验感觉,对于web开发者来说是,页面js捕获click事件的回调函数处理,需要300ms后才生效,也就间接导致影响其他业务逻辑的处理。
解决方案:
fastclick可以解决在手机上点击事件的300ms延迟
zepto的touch模块,tap事件也是为了解决在click的延迟问题
触摸事件的响应顺序
ontouchstart
ontouchmove
ontouchend
onclick
解决300ms延迟的问题,也可以通过绑定ontouchstart事件,加快对事件的响应
什么是Retina 显示屏,带来了什么问题
retina:一种具备超高像素密度的液晶屏,同样大小的屏幕上显示的像素点由1个变为多个,如在同样带下的屏幕上,苹果设备的retina显示屏中,像素点1个变为4个
在高清显示屏中的位图被放大,图片会变得模糊,因此移动端的视觉稿通常会设计为传统PC的2倍
那么,前端的应对方案是:
设计稿切出来的图片长宽保证为偶数,并使用backgroud-size把图片缩小为原来的1/2
//例如图片宽高为:200px*200px,那么写法如下
.css{width:100px;height:100px;background-size:100px 100px;}
其它元素的取值为原来的1/2,例如视觉稿40px的字体,使用样式的写法为20px
.css{font-size:20px}
参考《高清显示屏原理及设计方案》
ios系统中元素被触摸时产生的半透明灰色遮罩怎么去掉
ios用户点击一个链接,会出现一个半透明灰色遮罩, 如果想要禁用,可设置-webkit-tap-highlight-color的alpha值为0,也就是属性值的最后一位设置为0就可以去除半透明灰色遮罩
a,button,input,textarea{-webkit-tap-highlight-color: rgba(0,0,0,0;)}
部分android系统中元素被点击时产生的边框怎么去掉
android用户点击一个链接,会出现一个边框或者半透明灰色遮罩, 不同生产商定义出来额效果不一样,可设置-webkit-tap-highlight-color的alpha值为0去除部分机器自带的效果
a,button,input,textarea{
-webkit-tap-highlight-color: rgba(0,0,0,0;)
-webkit-user-modify:read-write-plaintext-only;
}
-webkit-user-modify有个副作用,就是输入法不再能够输入多个字符
另外,有些机型去除不了,如小米2
对于按钮类还有个办法,不使用a或者input标签,直接用div标签
参考《如何去除android上a标签产生的边框》
winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
<meta name="msapplication-tap-highlight" content="no">
webkit表单元素的默认外观怎么重置
.css{-webkit-appearance:none;}
webkit表单输入框placeholder的颜色值能改变么
input::-webkit-input-placeholder{color:#AAAAAA;}
input:focus::-webkit-input-placeholder{color:#EEEEEE;}
webkit表单输入框placeholder的文字能换行么
ios可以,android不行~
在textarea标签下都可以换行~
IE10(winphone8)表单元素默认外观如何重置
禁用 select 默认下拉箭头
::-ms-expand 适用于表单选择控件下拉箭头的修改,有多个属性值,设置它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。
select::-ms-expand {
display: none;
}
禁用 radio 和 checkbox 默认样式
::-ms-check 适用于表单复选框或单选按钮默认图标的修改,同样有多个属性值,设置它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。
input[type=radio]::-ms-check,
input[type=checkbox]::-ms-check
{
display: none;
}
禁用PC端表单输入框默认清除按钮
当表单文本输入框输入内容后会显示文本清除按钮,::-ms-clear 适用于该清除按钮的修改,同样设置使它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。
input[type=text]::-ms-clear,
input[type=tel]::-ms-clear,
input[type=number]::-ms-clear
{
display: none;
}
禁止ios 长按时不触发系统的菜单,禁止ios&android长按时下载图片
.css{-webkit-touch-callout: none}
禁止ios和android用户选中文字
.css{-webkit-user-select:none}
参考《如何改变表单元素的外观(for Webkit and IE10)》
打电话发短信写邮件怎么实现
打电话
<a href="tel:0755-10086">打电话给:0755-10086</a>
发短信,winphone系统无效
<a href="sms:10086">发短信给: 10086</a>
写邮件,可参考《移动web页面给用户发送邮件的方法》
<a href="mailto:peun@foxmail.com">peun@foxmail.com</a>
模拟按钮hover效果
移动端触摸按钮的效果,可明示用户有些事情正要发生,是一个比较好体验,但是移动设备中并没有鼠标指针,使用css的hover并不能满足我们的需求,还好国外有个激活css的active效果,代码如下,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<style type="text/css">
a{-webkit-tap-highlight-color: rgba(0,0,0,0);}
.btn-blue{display:block;height:42px;line-height:42px;text-align:center;border-radius:4px;font-size:18px;color:#FFFFFF;background-color: #4185F3;}
.btn-blue:active{background-color: #357AE8;}
</style>
</head>
<body>
<div class="btn-blue">按钮</div>
<script type="text/javascript">
document.addEventListener("touchstart", function(){}, true)
</script>
</body>
</html>
兼容性ios5+、部分android 4+、winphone 8
要做到全兼容的办法,可通过绑定ontouchstart和ontouchend来控制按钮的类名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<style type="text/css">
a{-webkit-tap-highlight-color: rgba(0,0,0,0);}
.btn-blue{display:block;height:42px;line-height:42px;text-align:center;border-radius:4px;font-size:18px;color:#FFFFFF;background-color: #4185F3;}
.btn-blue-on{background-color: #357AE8;}
</style>
</head>
<body>
<div class="btn-blue">按钮</div>
<script type="text/javascript">
var btnBlue = document.querySelector(".btn-blue");
btnBlue.ontouchstart = function(){
this.className = "btn-blue btn-blue-on"
}
btnBlue.ontouchend = function(){
this.className = "btn-blue"
}
</script>
</body>
</html>
屏幕旋转的事件和样式
事件
window.orientation,取值:正负90表示横屏模式、0和180表现为竖屏模式;
window.onorientationchange = function(){
switch(window.orientation){
case -90:
case 90:
alert("横屏:" + window.orientation);
case 0:
case 180:
alert("竖屏:" + window.orientation);
break;
}
}
样式
//竖屏时使用的样式
@media all and (orientation:portrait) {
.css{}
}
//横屏时使用的样式
@media all and (orientation:landscape) {
.css{}
}
audio元素和video元素在ios和andriod中无法自动播放
应对方案:触屏即播
$('html').one('touchstart',function(){
audio.play()
})
可参考《无法自动播放的audio元素》
摇一摇功能
HTML5 deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。
手机拍照和上传图片
<input type=”file”>的accept 属性
<!-- 选择照片 -->
<input type=file accept="image/*">
<!-- 选择视频 -->
<input type=file accept="video/*">
使用总结:
ios 有拍照、录像、选取本地图片功能
部分android只有选取本地图片功能
winphone不支持
input控件默认外观丑陋
微信浏览器用户调整字体大小后页面矬了,怎么阻止用户调整
原因
android侧是复写了layoutinflater 对textview做了统一处理
ios侧是修改了body.style.webkitTextSizeAdjust值
解决方案:
android使用以下代码,该接口只在微信浏览器下有效(感谢jationhuang同学提供)
/**
* 页面加入这段代码可使Android机器页面不再受到用户字体缩放强制改变大小
* 但是会有一个1秒左右的延迟,期间可以考虑通过loading展示
* 仅供参考
*/
(function(){
if (typeof(WeixinJSBridge) == "undefined") {
document.addEventListener("WeixinJSBridgeReady", function (e) {
setTimeout(function(){
WeixinJSBridge.invoke('setFontSizeCallback',{"fontSize":0}, function(res) {
alert(JSON.stringify(res));
});
},0);
});
} else {
setTimeout(function(){
WeixinJSBridge.invoke('setFontSizeCallback',{"fontSize":0}, function(res) {
alert(JSON.stringify(res));
});
},0);
}
})();
ios使用-webkit-text-size-adjust禁止调整字体大小
body{-webkit-text-size-adjust: 100%!important;}
最好的解决方案:
整个页面用rem或者百分比布局
消除transition闪屏
网络都是这么写的,但我并没有测试出来
.css{
/*设置内嵌的元素在 3D 空间如何呈现:保留 3D*/
-webkit-transform-style: preserve-3d;
/*(设置进行转换的元素的背面在面对用户时是否可见:隐藏)*/
-webkit-backface-visibility: hidden;
}
开启硬件加速
解决页面闪白
保证动画流畅
.css {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
参考《用CSS开启硬件加速来提高网站性能》
取消input在ios下,输入的时候英文首字母的默认大写
<input autocapitalize="off" autocorrect="off" />
android 上去掉语音输入按钮
input::-webkit-input-speech-button {display: none}
android 2.3 bug
@-webkit-keyframes 需要以0%开始100%结束,0%的百分号不能去掉
after和before伪类无法使用动画animation
border-radius不支持%单位
translate百分比的写法和scale在一起会导致失效,例如-webkit-transform: translate(-50%,-50%) scale(-0.5, 1)
android 4.x bug
三星 Galaxy S4中自带浏览器不支持border-radius缩写
同时设置border-radius和背景色的时候,背景色会溢出到圆角以外部分
部分手机(如三星),a链接支持鼠标:visited事件,也就是说链接访问后文字变为紫色
android无法同时播放多音频audio
参考《border-radius 移动之伤》
设计高性能CSS3动画的几个要素
尽可能地使用合成属性transform和opacity来设计CSS3动画,不使用position的left和top来定位
利用translate3D开启GPU加速
参考《High Performance Animations》
fixed bug
ios下fixed元素容易定位出错,软键盘弹出时,影响fixed元素定位
android下fixed表现要比iOS更好,软键盘弹出时,不会影响fixed元素定位
ios4下不支持position:fixed
解决方案
可用isroll.js,暂无完美方案
参考
《移动端web页面使用position:fixed问题总结》
《使用iScroll.js解决ios4下不支持position:fixed的问题》
如何阻止windows Phone的默认触摸事件
winphone下默认触摸事件事件使用e.preventDefault是无效的
目前解决方法是使用样式来禁用
html{-ms-touch-action: none;}/* 禁止winphone默认触摸事件 */
参考
《Windows phone 8 touch support》
播放视频不全屏
<!--
1.ios7+支持自动播放
2.支持Airplay的设备(如:音箱、Apple TV)播放
x-webkit-airplay="true"
3.播放视频不全屏
webkit-playsinline="true"
-->
<video x-webkit-airplay="true" webkit-playsinline="true" preload="auto" autoplay src="https://"></video>
常用的移动端框架
zepto.js
语法与jquery几乎一样,会jquery基本会zepto~
最新版本已经更新到1.16
官网:http://zeptojs.com/
中文(非官网):http://www.css88.com/doc/zeptojs_api/
常使用的扩展模块:
浏览器检测:https://github.com/madrobby/zepto/blob/master/src/detect.js
tap事件:https://github.com/madrobby/zepto/blob/master/src/touch.js
iscroll.js
解决页面不支持弹性滚动,不支持fixed引起的问题~
实现下拉刷新,滑屏,缩放等功能~
最新版本已经更新到5.0
官网:http://cubiq.org/iscroll-5
underscore.js
笔者没用过,不过听说好用,推荐给大家~
该库提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。
最新版本已经更新到1.8.2
官网:http://underscorejs.org/
滑屏框架
适合上下滑屏、左右滑屏等滑屏切换页面的效果
slip.js
iSlider.js
fullpage.js
flex布局
flex布局目前可使用在移动中,并非所有的语法都全兼容,但以下写法笔者实践过,效果良好~
/* ============================================================
flex:定义布局为盒模型
flex-v:盒模型垂直布局
flex-1:子元素占据剩余的空间
flex-align-center:子元素垂直居中
flex-pack-center:子元素水平居中
flex-pack-justify:子元素两端对齐
兼容性:ios 4+、android 2.3+、winphone8+
============================================================ */
.flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;}
.flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}
.flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;}
.flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;}
.flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;}
.flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;}
示例:两端对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<style type="text/css">
/* ============================================================
flex:定义布局为盒模型
flex-v:盒模型垂直布局
flex-1:子元素占据剩余的空间
flex-align-center:子元素垂直居中
flex-pack-center:子元素水平居中
flex-pack-justify:子元素两端对齐
兼容性:ios 4+、android 2.3+、winphone8+
============================================================ */
.flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;}
.flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}
.flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;}
.flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;}
.flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;}
.flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;}
</style>
</head>
<body>
<div class="flex flex-pack-justify">
<div>模块一</div>
<div>模块二</div>
<div>模块三</div>
<div>模块四</div>
</div>
</body>
</html>
使用注意:flex下的子元素必须为块级元素,非块级元素在android2.3机器下flex失效
参考:
flexyboxes
“老”的Flexbox和“新”的Flexbox
跨浏览器的Flexbox
FastClick
消除在移动浏览器上触发click事件与一个物理Tap(敲击)之间的300延迟
参考《FastClick》
转载:http://peunzhang.cnblogs.com/
jQuery事件绑定的最佳实践
如果你经常使用jQuery,那么你也许很熟悉事件绑定。这是很基本的东西,但是深入一点,你就能够找到机会让你事件驱动的代码变得不太零碎,并且更容易管理。
更好的选择器策略
让我们从基础的例子开始。下面的HTML代码表示的是可以开合的导航菜单。
<button class="nav-menu-toggle">Toggle Nav Menu</button>
<nav>
<ul>
<li><a href="/">West Philadelphia</a></li>
<li><a href="/cab">Cab Whistling</a></li>
<li><a href="/throne">Throne Sitting</a></li>
</ul>
</nav>
下面这个是点击按钮之后控制导航菜单开合的javascript代码
$('.nav-menu-toggle').on('click',function(){
$('nav').toggle();
});
这可能是最常用的实现方式。它能够使用,但是比较脆。javascript代码依赖了按钮的类名nav-menu-toggle。很可能在未来其他开发者或者健忘的你在重构代码的时候会删除或者重命名这个类名。
问题的核心是我们同时在表现和交互中使用了CSS的类名。这违反了关注点分离的原则,让维护更容易出错。
让我们用一个不同的方法来实现
<button data-hook="nav-menu-toggle">Toggle Nav Menu</button>
<nav data-hook="nav-menu">
<ul>
<li><a href="/">West Philadelphia</a></li>
<li><a href="/cab">Cab Whistling</a></li>
<li><a href="/throne">Throne Sitting</a></li>
</ul>
</nav>
这次我们使用这个data属性(data-hook)来选择元素。任何对CSS类的改变将不会影响到javascript,让我们能够实现关注点分离以及更加稳定的代码。
下面我们用data-hook属性来选择对应的元素:
$('[data-hook="nav-menu-toggle"]').on('click',function(){
$('[data-hook="nav-menu"]').toggle();
});
需要注意的是,我也使用data-hook作为nav元素的选择器。你不一定需要,但是我喜欢这里面包含的思想:任何使用你看到data-hook,你会知道这个元素在javascript中引用到啦。
一些语法糖
我必须承认data-hook选择器并不是很漂亮。让我们通过扩展jQuery实现一个自定义的函数:
$.extend({
hook:function(hookName){
var selector;
if(!hookName || hookName === '*'){
// select all data-hooks
selector='[data-hook]'
}else{
// select specific data-hook
selector='[data-hook*="'+hookName+'"]';
}
return $(selector);
}
});
上面准备完毕,我们来重写一下javascript。
$.hook('nav-menu-toggle').on('',function(){
$.hook('nav-menu').toggle();
});
更好的是,我们甚至可以把一系列以空格分开的hook名字放在一个元素上。
<button data-hook="nav-menu-toggle video-pause click-track">Toggle Nav Menu</button>
我们可以找到里面的任意个hook名字:
$.hook('click-track'); // returns the button as expected
我们也能够找到页面上所有的hook元素
// both are equivalent
$.hook();
$.hook('*');
防止函数表达式
到目前为止,我们在事件处理中使用的都是匿名函数。让我们重写一下,使用声明的函数来代替它。
function toggleNavMenu(){
$.hook('nav-menu').toggle();
}
$.hook('nav-menu-toggle').on('click',toggleNavMenu);
这让事件绑定的代码更加易读。这个toggleNavMenu函数名表达了意图,是代码自我注释的好例子。
我们同时也获得了可复用的能力,因为其他地方可能需要使用toggleNavMenu函数。
最后,这对于自动化测试来说是意见大喜事,因为声明的函数的单元测试要比匿名函数单元测试容易的多。
同时使用多个事件
jQuery提供了一个简单方便的语法来处理多事件的问题。比如,你可以为一系列空格隔开的事件列表绑定同一个事件处理函数。
$.hook('nav-menu-toggle').on('click keydown mouseenter',trackAction);
如果你需要为不同的事件绑定不同的处理函数,你可以使用对象表达方式:
$.hook('nav-menu-toggle').on({
'click':trackClick,
'keydown':tranckKeyDown,
'mouseenter':trackMouseEnter
});
反过来,你可以同时取消多个事件的绑定:
// unbinds keydown and mouseenter
$.hook('nav-menu-toggle').off('keydown mouseenter');
// nuclear options:unbinds everything
$.hook('nav-menu-toggle').off();
你可以想象到的是,不小心的取消事件绑定可能会导致严重的我们不想要的副作用。继续看我们可以通过哪些技巧来减轻这个问题。
小心的取消事件绑定
一般情况下我们不会在一个元素的同一事件类型绑定多个事件处理函数。让我们再看一下之前的那个按钮:
<button data-hook="nav-menu-toggle video-pause click-track">Toggle Nav Menu</button>
不同的代码区域可能会在同一个元素的同一事件绑定不同的事件处理函数:
// somewhere in the nav code
$.hook('nav-menu-toggle').on('click',toggleNavMenu);
// somewhere in the video playback code
$.hook('video-pause').on('click',pauseCarltonDanceVideo);
// somewhere in the analytics code
$.hook('click-track').on('click',trackClick);
尽管我们使用了不同的选择器,但是这个元素现在有三个事件处理函数啦。假如我们的分析代码不在关心这个按钮:
// no good
$.hook('click-track').off('click');
糟糕的是,上面的代码实际上回删除所有的点击事件处理函数,不仅仅是trackClick。我们应该实用更加有辨别力的方式来指定我们需要删除的事件处理函数:
$.hook('click-track').off('click',trackClick);
另一种方式是使用命名空间。任何事件都有资格使用一个命名空间来实现绑定和取消绑定,这样你就可以更好的控制事件绑定和取消绑定。
// binds a click event in the "analytics" namespace
$.hook('click-track').on('click.analytics', trackClick);
// unbinds only click events in the "analytics" namespace
$.hook('click-track').off('click.analytics');
你也可以使用多个命名空间:
// binds a click event in both the "analytics" and "usability" namespaces
$.hook('click-track').on('click.analytics.usability',trackClick);
// unbinds any events in either the "analytics" OR "usability" namespaces
$.hook('click-track').off('.usability .analytics');
// unbinds any events in both the "analytics" AND "usability" namespaces
$.hook('click-track').off('.usability.analytics');
需要注意的是,命名空间的顺序是没有关系的,因为命名空间不是层级式的。
如果你有一个复杂的功能需要多个元素绑定多个事件,那么使用命名空间是一种简单的把他们组织起来然后快速清除的方式:
// free all elements on the page of any "analytics" event handling
$('*').off('.analytics');
命名空间在写插件的时候尤其有用,因为这样你就能保证只会取消自己命名空间范围内的事件处理函数的绑定。
原文:Effective Event Binding with jQuery
转载:http://segmentfault.com/u/wangfulin
今天进行技术分享的是 @ellen ,精彩分享内容如下:
一、多行文字显示省略号的方法:
1)css样式控制:
.home-application-hover p{
color: #333;
line-height:1.4em;
/* 3 times the line-height to show 3 lines */
height:4.2em;
font-size: 18px;
position:relative;
overflow: hidden;
}
.home-application-hover p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
}
2) 使用dotdotdot.js插件的方法
http://www.lanrenzhijia.com/jquery/3623.html
二、相关触发效果的链接:
1)鼠标悬停CSS3按钮动画特效
http://www.lanrenzhijia.com/demos/41/4183/demo/
2)动画过渡效果jQuery打开模态窗口代码
http://www.lanrenzhijia.com/jquery/4145.html
3)图片触发效果
http://gudh.github.io/ihover/dist/
4) css3实现曲线、翘边阴影的效果,详细讲解
http://www.imooc.com/learn/240
今天进行技术分享的是 @leo ,精彩分享内容如下:
今天进行技术分享的是 @ellen 和 @leo ,精彩内容如下:
鉴于 @leo 6月份精彩技术分享,隽永东方继续奖励红包一个。


@ellen 分享了一些项目开发过程中的实用代码:
使用select下拉框,添加链接的方法 <select onchange="self.location.href=options[selectedIndex].value"> <?php $args=array( 'orderby' => 'name', 'order' => 'ASC', 'number' => '20', 'hide_empty' => '0', 'parent' => '0', ); $categories=get_categories($args); foreach($categories as $category) : ?> <option value ="<?php echo get_category_link( $category->term_id ) ?>" ><?php echo $category->name; ?></option> <?php endforeach; ?> </select>
自定义各个分类每页显示的文章数:
function iteblog_posts_per_page($query) {
$is_home = $query->get('is_home');
if($is_home){
$query->set('posts_per_page', 10);
}
if(empty($is_home)){
if (is_category()) {
$query->set('posts_per_page', 20); } if (is_tag()) {
$query->set('posts_per_page', 30);
} //endif
}
} //function
add_action('pre_get_posts', 'iteblog_posts_per_page');
不同文章类型分类页面显示不同数量文章
function ashuwp_posts_per_page($query){
//industry为文章类型 industyr_category为对应分类法
//is_tax判断是否为分类页面
//is_post_type_archive判断是否为归档页面
//$query->is_main_query使得仅对页面主循环有效
//!is_admin避免影响后台
if((is_tax('industry_category')||is_post_type_archive('industry') )&& $query->is_main_query() && !is_admin()){
$query->set('posts_per_page', 15); //设置为15篇每页
}
return $query;
}
add_action('pre_get_posts','ashuwp_posts_per_page');
不同分类页面显示不同的篇数文章
<?php $posts = query_posts($query_string . '&orderby=date&showposts=5'); ?>
<?php while (have_posts()) : the_post(); ?>
但如果使用了 WP-PageNavi 等分页插件,通常会导致的一个问题是:分页数量是正确的,但访问后面的页数时,会提示 404 错误。
function.php里面添加
function powerxing_custom_posts_per_page( $query ) {
// 为特定分类指定显示数量,键为分类别名(可在后台的分类目录中查看),值为显示数量
$ppp = array(
// 比如为分类 notes 和 gallery 设置不同的显示数量
'notes' => 10,
'gallery' => 15,
);
if ( $query->is_category() && $query->is_main_query() ) {
// 获取当前分类别名
$slug = $query->query_vars['category_name'];
if ( array_key_exists($slug, $ppp) ) {
$query->set( 'posts_per_page', $ppp[$slug] );
}
}
}undefined
add_action('pre_get_posts', 'powerxing_custom_posts_per_page');
@leo 的精彩分享如下:
今天进行技术分享的是 @leo 精彩分享内容如下:
首先分享了数字增长效果的JS效果代码如下:
$.fn.numberRock=function(options){ //首先定义一个numberRock方法,默认速度24 ,最后的值为100
var defaults={
speed:24,
count:100
};
var opts=$.extend({}, defaults, options); // Jquery的扩展方法原型是: extend(dest,src1,src2,src3...); 这里将" {} " 作为dest参数,将defaults和options进行合并,然后将合并结果返回给opts
var div_by = 100, // http://www.cnblogs.com/zikai/p/5074686.html 这里有jQuery.extend函数使用详解 div_by是时间,用于计算速度
count=opts["count"], // 总数
speed = Math.floor(count / div_by), // 速度 floor 返回不大于计算出来的值的最大整数
sum=0, //
$display = this,
run_count = 1, //初始值为1
int_speed = opts["speed"]; //setInterval函数用到的时间间隔
var int = setInterval(function () {
if (run_count <= div_by&&speed!=0) { //如果 初始值小于等于时间,且有速度
$display.text(sum=speed * run_count); //即$this.text(sum=speed * run_count ) text()方法返回 sum的值,一个简单的求和,初始值一直自加,直到大于100
run_count++;
} else if (sum < count) { //如果总和小于你设置的count数值, 那么sum的值先自加1再通过text方法获取,否则取消int方法
$display.text(++sum);
} else {
clearInterval(int);
}
}, int_speed);
}
//以上就是numberRock方法,(ps:写了一点无用的注释)
但是对于这个函数的数字增长的原理我也没有理解自己的想法(至于原因,写的时候我应该是知道的,现在只剩上帝知道)下面我有写到一个滚动监听来实现当页面滚动到指定位置执行函数的功能
$(function(){
var h3_height = $(".sectionfour").offset().top; //h3_height的值是class为sectionfour的元素到页面顶部的距离,是一个定值
$(window).scroll(function(){ //滚动监听,定义this_scrollTop的值是滚动条的距离,是不断在变的值
var this_scrollTop = $(this).scrollTop();
if(this_scrollTop>h3_height ){ //如果滚动条的距离大于h3_height,即鼠标滚动到执行函数的位置,开始执行数字增长的函数。
$(".value").numberRock({
speed:34,
count:100000
})
$(".value2").numberRock({
speed:34,
count:98
})
$(".value3").numberRock({
speed:34,
count:77910
})
}
});
});
上面的滚动监听对于这个数字增长功能来说有个bug,就是每次鼠标滚动到指定位置,都会执行一次,这样效果就很差,所以可以设置一个全局变量
$(function(){
var a = 0; // 设置全局变量
var h3_height = $(".sectionfour").offset().top;
$(window).scroll(function(){
var this_scrollTop = $(this).scrollTop();
if(this_scrollTop>h3_height && a==0 ){ //逻辑与,当滚动条的距离大于he_height并且 a为0时,执行函数,然后执行a++
$(".value").numberRock({ //这样一来,函数就只执行一次,不会来回执行了
speed:34,
count:100000
})
$(".value2").numberRock({
speed:34,
count:98
})
$(".value3").numberRock({
speed:34,
count:77910
})
a++;
}
});
});
然后分享了一些很新颖的thank you page 和 404页面效果,比如:
今天进行技术分享的是 @bob ,精彩的分享如下:
重点分享了一款WordPress插件 Imsanity ,这款插件可以防止后台插入超大的图片,一旦已经插入了超大的未经处理的图片,可以根据后台设置的尺寸,自动进行裁切处理,非常方便。


